訓練日誌‐2024/1/9(当込バナー作成)
目次
- 当て込みバナー作成時に使用するphotoshop機能
- 当て込みバナー作成
当て込みバナー作成時に使用するphotoshop機能
■アートボードの増やし方
方法:レイヤー→三本線→レイヤーからのアートボード→OK→移動ツールにしてアートボードの文字を触る
→新規アートボードを作成したい方の+をクリック
■複数のアートボードを出した時の保存
方法:ファイル→書き出し形式→jpeg、画質調整→保存
※アートボードの名前を変えて保存しよう
■作成したバナーを当て込む
方法:長方形選択ツール→作成したバナーを囲う→右下にあるカメラマークの「レイヤーマスクを追加」→コピー→ペースト
■グラデーションの長方形作成
方法:長方形作成→fxのマークの「レイヤースタイルを追加」→グラデーションオーバーレイ→グラデーション横長方形ダブルクリック→色を変えていく(色の追加:手のマークに変わったらクリック)→OK
当て込みバナー作成
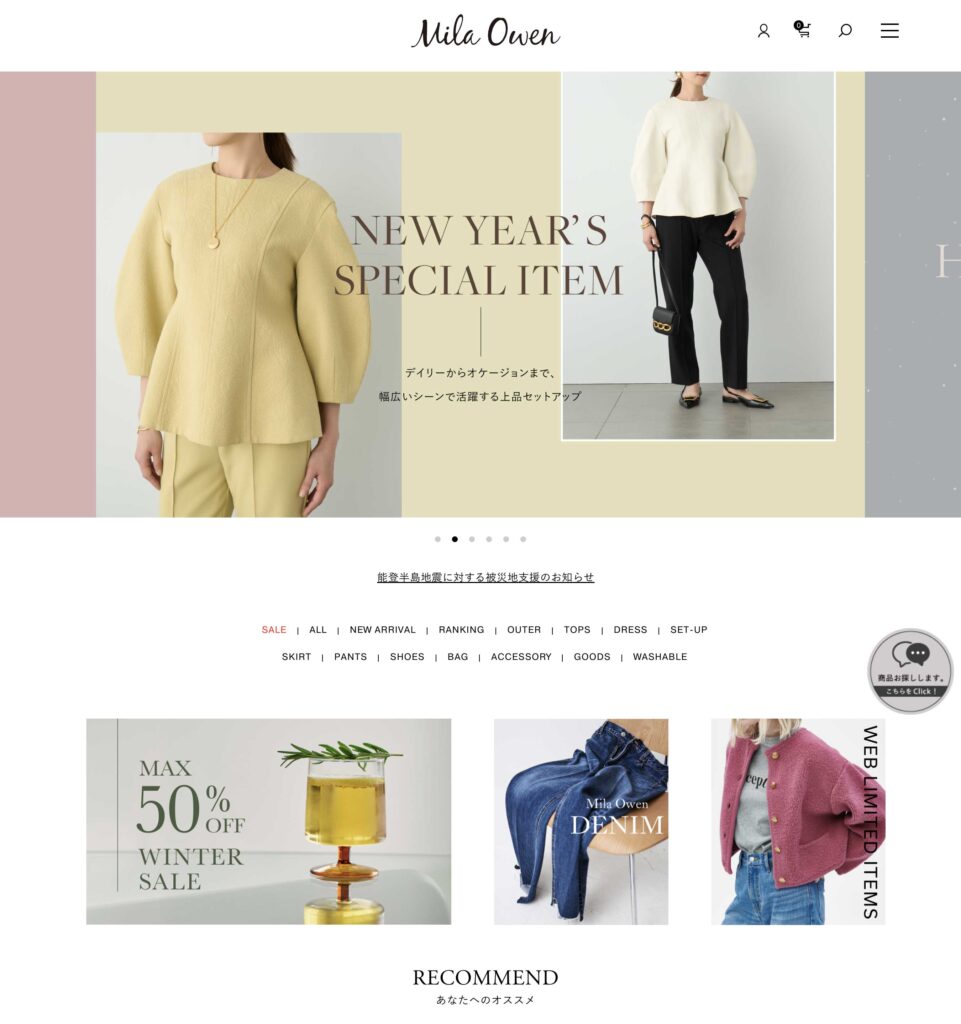
元バナー

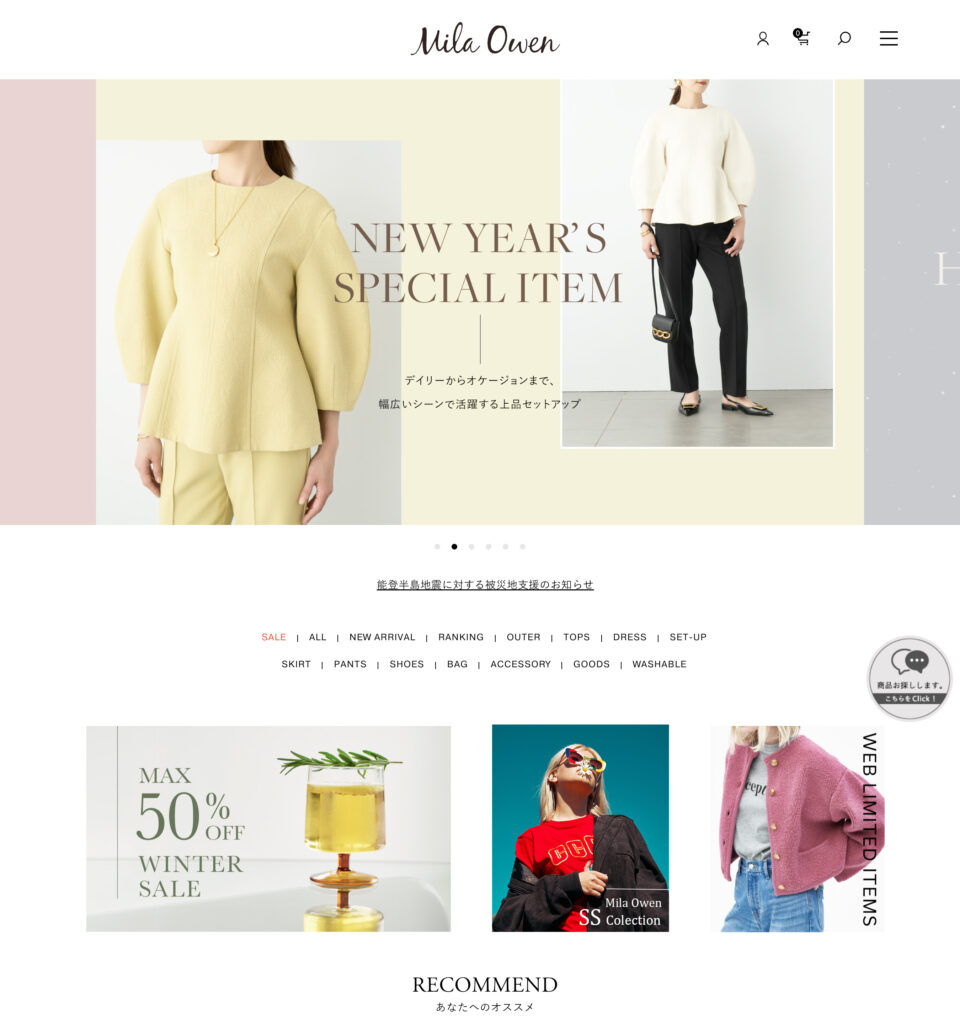
当て込みバナー

使用したツール:クリッピングマスク/明るさ調整/文字・直線ツール/明るさ・色彩調整
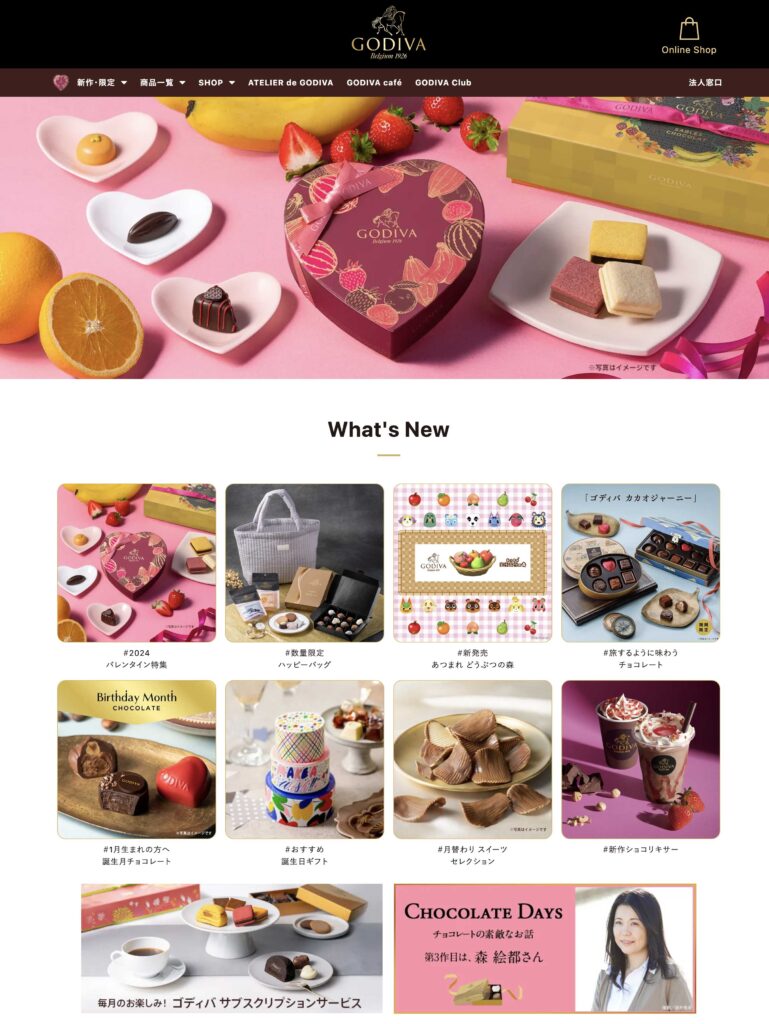
元バナー

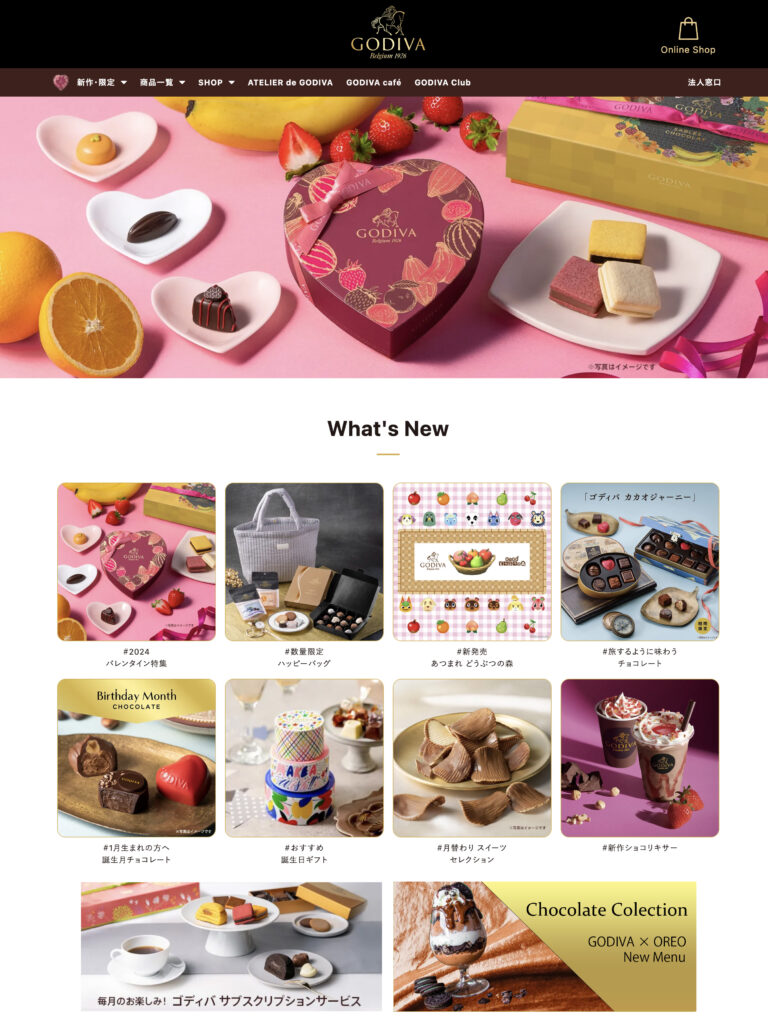
当て込みバナー

使用したツール:クリッピングマスク/切り抜き/長方形・文字ツール/グラデーション
元バナー

当て込みバナー

使用ツール:クリッピングマスク/切り抜き/楕円・文字ツール/明るさ・色彩調整


