訓練日誌-2023/12/9(ロゴ制作)
目次
- ロゴ製作注意点
- ロゴ作成手順
- ロゴ製作時に使用するツールやパネル
- ロゴ作成
ロゴ製作注意点
・細かすぎるのは× 理由:タオルや名刺など細かいところが印刷しづらい物もあるため
・グラデーションは× 理由:印刷物に制限がでる やりたい場合は印刷時に色を変える
・読めないフォント× 理由:会社の名前が伝わらないのは良くない
・見えづらいのは× 理由:白バックに黄色文字など
・パクリは× 理由:マネはいいが、パクリはダメ
・フリー素材は× 理由:ロゴには使用しない方が良い もし使ってもアレンジする
・ありきたりなデザインは× 理由:つまらない、かぶる可能性あり
ロゴ作成手順
- どこのロゴを作るか考える(アパレル、飲食、企業など)
- 内容考える(企業理念、ストーリー、ターゲット(年齢、性別、どんな境遇の人など))
- 作成(最初は白黒で作成する)
- アピールポイント(どこが良いのか、売り、どういう成果をあげるかなど)
ロゴ製作時に使用するツールやパネル
ー文字ツールー
①文字ツール
カーニング(アイコン:V/A)
文字の間隔の微調整が出来る
→行間詰めたり広くしたりできる ショートカットキー:Alt+矢印 文字を選択してショートカットキーで動かす
ベースラインシフトを設定
バナー作成でよく使用する 同じ文章内で一部分だけ文字の大きさを変える場合に使用
方法:アートボードに文字入力→サイズを変えた文字を選択→ベースラインシフトを設定で大きさ変える
②エリア内文字ツール
雑誌の文章などでよく使用される
方法:アートボード内に四角や丸を作成→エリア内文字ツール選択→図形の角をクリック→図形の色が変わったら文章打つ
③パス上文字ツール
パスの上に文字が書ける
方法:アートボード内に丸や波線を作成→パス上文字ツール選択→図形の左上をクリック→文章打つ
→ダイレクト選択ツール選択→文字の最後の部分をクリックしながらグルグル回すと丸の中に入っていく
④文字タッチツール
一文字ずつ選択できる 一文字を回転、大きさ、垂直比率など変えられる
方法:アートボードに文字を書く→文字タッチツール選択→動かしたい一文字を選択→動かす
別の方法
方法:アートボードに文字を書く→文字を選択→書式→アウトライン→グループ選択ツール→動かす
※フォントが分からなくなるのでどこか別に残しておく
ー段落パネルー
カッコや句読点のスペースが気になる時に微調整できる
方法:アートボードに文字を打つ→段落の禁則文字や文字組みで微調整する
ー整列パネルー
色々な場所にかいた図形や文字などを整列させる時に使う
方法:アートボードに図形や文字を書く→選択ツールで中心とする図形を選択→ウィンドウ→整列→色々整列させる
※垂直方向中央に整列+水平方向中央に分配をよく使用する
ー変形パネルー
ウィンドウ→変形
ーアウトライン表示ー
アートボード内のゴミを探す時に使う ゴミがあると印刷時エラーになる可能性あり
ロゴ製作
- どこのロゴを作るか考える(アパレル、飲食、企業など)
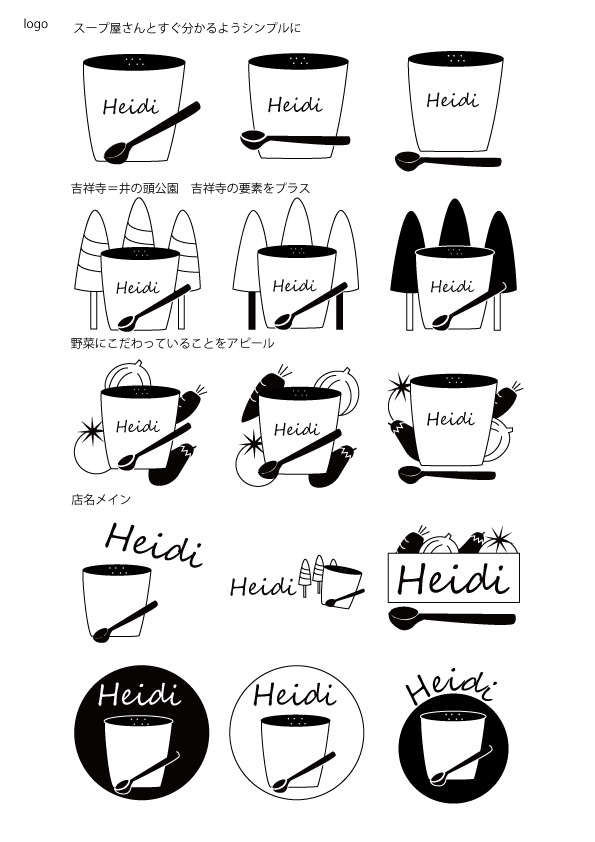
吉祥寺にあるスープ屋さんのロゴを作成 / 店名「Heidi」
2.内容考える(企業理念、ストーリー、ターゲット(年齢、性別、どんな境遇の人など))
・企業理念:野菜や味付けなどで「健康にいい」にこだわったスープ
・ストーリー:まだ出来たばかりのお店でこれから知名度を上げていきたい。
大学の前にあるため、学生が好むメニューにしている。
・ターゲット:吉祥寺に住む層(20代~30代 / 大学生、主婦、子供)
3.作成(最初は白黒で作成する)
4.アピールポイント(どこが良いのか、売り、どういう成果をあげるかなど)