ロゴについて‐2023/12/1
ロゴについて
ロゴの構造
幾何学的な形や有機物を図形化したマーク(シンボル)と、組織などの名前を記述した文字(ロゴタイプ)とで構成される
場合によってはマーク(シンボル)が無く、文字(ロゴタイプ)だけの場合もあり、それはそれで特に問題なく運用される
シンボルの有無はどちらがいいと決まってる訳ではない
 ロゴの種類
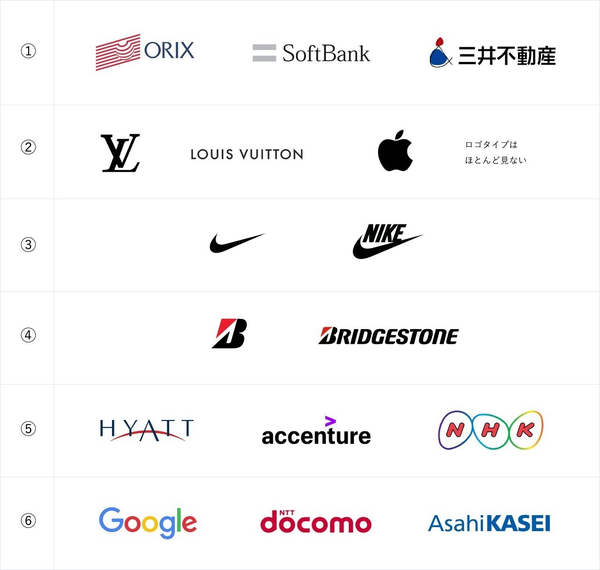
ロゴの種類
①シンボルあり→シンボルとロゴタイプがセットで使われることが多い
②シンボルあり→シンボルとロゴタイプが別々に使われることが多い
③シンボルあり→セットで使われることも、別々で使われることもある
④ロゴタイプの先頭の文字がシンボルとして使われる
⑤シンボルなし→ロゴタイプの周り/一部に装飾が入る
⑥シンボルなし→ロゴタイプの周り/一部に装飾が入らない。文字だけ。

 ロゴの特徴
ロゴの特徴
日系エレクトロニクス企業(SONY,Panasonic,TOSHIBAなど)はシンボルのない会社が多い
理由仮説
① 家庭製品、オフィス製品ともに、室内に溶け込むものが求められやすく、ロゴが主張しすぎないことが重要だったため、シンボルが作られなかった。
② シンボルは特定の世界観を伝え過ぎることがある。テクノロジーはあくまで道具で、それを使う人自身が自分の世界・生活を作り上げるための黒子であるべき、という考えから、シンボルが作られなかった。
③ シンボルはかなりシンプルに作らないと、文字に比べて古くなりやすい。歴史の蓄積や伝統が好印象になる業種ならよいが、テクノロジーは常に新しい印象を与えることが大事になるため、シンボルは無いほうがよい、ということになった。
 シンボルのメリット
シンボルのメリット
①文化や世界観を表現しやすい。
②文字に比べて感情を喚起しやすい。
③文字に比べて瞬間的に/遠くからでも認識しやすい。
④意匠として柄にしたり、アクセントとして配置したりなど、展開がしやすい。
⑤ホールディングスや歴史的につながりのある企業同士で同じシンボルを共有して使うことで、グループであることを表現できる。蓄積した信頼やイメージを継承しやすくなる。
⑥違うシンボルを使うにしても、シンボル同士のテイストを似せることによって、同じグループの企業/製品であることを表現できる。
 シンボルのデメリット
シンボルのデメリット
①文字に比べて、文化や世界観、固有のテイストを伝え過ぎる場合がある。
②シンプルで洗練されたシンボルでない限り、トレンドの影響を受けやすい(印象が古くなりやすい)。特にフリーハンドで書かれた線の場合。
 シンボルがあった方がよいケース
シンボルがあった方がよいケース
①伝統を感じさせることが重要になる場合。教育機関、伝統文化、伝統芸能の組織など。シンボルのほうが正統性や権威を感じさせやすいため。
②ガソリンスタンドや大型スーパーなど、車で行くことが基本となる施設で、車に乗った状態で視認しやすいことが重要になる場合。
③自動車やスポーツ用品など、日常生活の中で利用されている商品自体が最大の広告となる場合で、なおかつ商品が高速で移動するものである場合。
④交通機関など、混雑する環境や、非言語で、視覚的に瞬時に認識することが求められる場合。
⑤身に着けるものに意匠としてあしらうことが想定される場合。
⑥アプリなど、小さな画面の中に配置したり、アイコン的に使用されることが想定される場合。
⑦グループやホールディングスであることが分かるようにしたい場合。
⑧名前が長い場合。 文字数が多いと認識するのに時間がかかったり、文字(ロゴタイプ)を意匠として扱いにくくなるため。
 シンボルがない方がいいケース
シンボルがない方がいいケース
※絶対ではない
①1つの会社の中で趣の異なる事業やブランドを複数展開するような会社。
例:LVMH、スマイルズ、星野リゾート など
②顧客のカラーに合わせたものをオーダーメイドで提供するような会社。例:デザイン会社、コンサルティングファーム など
③多種多様なテイストのコンテンツが掲載/配信されるメディアやプラットフォーム。
例:NETFLIX など
※ この場合でも、ファビコンをはじめ、アイコン的に使うマークのようなものが必要になる場合があります。そのため、文字の一部に特徴のある装飾を施したりして、その装飾部分をシンボル的に使うという手法があります。(例:アクセンチュア)
 現代の特徴
現代の特徴
最近のファッションの分野に見られる傾向として、どこのブランドなのか分かりやすいことが重要視されロゴ、とりわけ文字(ロゴタイプ)を積極的に見せていく傾向が強まっている
個人が力を持ってきたことで、自分の考えを言葉で明確に打ち出していく姿勢を良しとする風潮が出てきていて、その結果「それとなく伝える」シンボルではなく、文字ではっきり「私はこのブランドを支持する」と主張できる、ロゴタイプをあしらったアイテムが人気になっている
 ロゴデータを渡す際の鉄則
ロゴデータを渡す際の鉄則
・データはバージョンを落としたIllustratorファイル(またはPDF)で渡す
Illustratorはバージョン8.0形式に変換しておけば無難
さらに、Illustratorデータを圧縮すると、ごくまれに環境によってうまく開けないことがあるので、PDFに変換したものを添付しておけばさらにベストです。
・文字はすべてアウトライン化しておく
ロゴで使っているフォントが異なるものになってしまったり、カーニング(字間の調整)などが狂ってしまっては困ります。
どのパソコンでも同じフォントがインストールされているわけではありませんので、[書式]メニューの[アウトラインを作成]を選択して、アウトライン化(グラフィックとして図形化)しておきましょう。
特にキャッチコピー的に添えてある文字列で忘れがちです。
・線はすべて塗りにしておく
次のようなパーツがある場合、線幅の設定によって太らせて作っていることがありますが、拡大・縮小の際、線幅のバランスが変わってしまうことがあります。
[オブジェクト]メニューの[パス]→[パスのアウトライン]を選択して、すべて「塗り」の情報に変換しておきましょう。
・線はすべて塗りにしておく
次のようなパーツがある場合、線幅の設定によって太らせて作っていることがありますが、拡大・縮小の際、線幅のバランスが変わってしまうことがあります。
[オブジェクト]メニューの[パス]→[パスのアウトライン]を選択して、すべて「塗り」の情報に変換しておきましょう。
・透明部分には白を使わない
背景が白であれば問題はありませんが、背面に画像などを重なる場合、透明として扱うために配置した図形が白になってしまいます。パスファインダを使って、その部分をくりぬいておきましょう。
・色指定
Webの場合(RGB)、印刷の場合(CMYK)、それぞれのカラーモードで別ファイルを用意するか、色指定を添えておくとよいでしょう。


