訓練日誌‐2023/11/23(Photoshop画像制作)
目次
- マスクについて
- クリッピングマスクについて
- グラデーション合成写真について
マスクについて
学んだこと
①画像内の人物を切り取って、別の画像を背景に設定する
画像を開く→レイヤーで画像をコピー→コピーした方を選択してスマートオブジェクト化する→元の画像を非表示にする(目マーク消す)→保存→レイヤーのコピーした方を選択→オブジェクト選択ツール→被写体を選択(右上)→パス(右下)選択→選択範囲から作業用パスを作成→保存(パスをダブルクリック)→微調整していく(下記のツール使用)
使用したPhotoshopのツール
■パス選択ツール
・パスコンポーネント選択ツール:一か所選んだら全部選択できる(不要なものをdeleteで消せる)
・パス選択ツール:部分的に選択できる(アンカーポイントを選択して動かせる)
■ペンツール
・アンカーポイントの追加ツール:クリックするとアンカーポイントが増える
・アンカーポイントの削除ツール:消したいアンカーポイントをクリックすると消える
■ブラシツール
・ブラシツール:消したいところ白でゴシゴシ、増やしたいところ黒でゴシゴシして微調整できる
※オーバーレイ(左上)にすると、グレー部分が消えてオブジェクトがくっきり切り取れる
■スポット修復ブラシツール
・パッチツール:変えたい色の部分を囲う→変えたい色の所に動かす (例:人の影を消したい時など)
切り取りたいオブジェクトを選択できた後、切り抜く
方法:コピーしたレイヤーを選択→レイヤー→ベクトルマスク→現在のパス
※ベクトルマスクで切り取る時はほぼ完璧な状態にして切り取る
パスのパス1を選択する→右下の(点線の丸)パスを選択範囲として読み取る→レイヤーのレイヤーマスクを追加(右下)をクリック
切り取ったオブジェクトの後ろに背景をつける
方法:背景にしたい画像を開く→修正する(パッチツールで影を消すなど)→パレットをクリックして下の方に動かす(別の画面にする)→背景をクリックして挿入したい箇所に動かす→背景をドラックして位置を決める→背景を拡大縮小したい時は「編集→自由変形(ctrl+T)」

授業中に先生の指導の下作成

自分で復習のため作成
クリッピングマスクについて
学んだこと

画像開く→画像の上に長方形や楕円、文字を書く→そのレイヤーを背景の画像の下に移動させる→レイヤーの画像を選択して右クリック→クリッピングマスク
※図形や文字を動かしたい時は背景を非表示にする
※複数の図形や文字を作成したい時はその都度背景の画像を挿入する
※図形の枠線取りたければ、右側のスウォッチのアピアランスに塗や線があるので、そこで変更する
グラデーション合成写真について
学んだこと
画像を2つ開く→1つの画像を別フォルダで開きもう1つの画像に挿入する→レイヤーで上の画像を選択→レイヤーマスクを追加→何もないレイヤーマスクを選択→グラデーションツール→画像の中央から右or左に引っ張る
※色を濃くしたい時は白黒のグラデーションを選択、淡くしたい時はピンクのグラデーションを選択



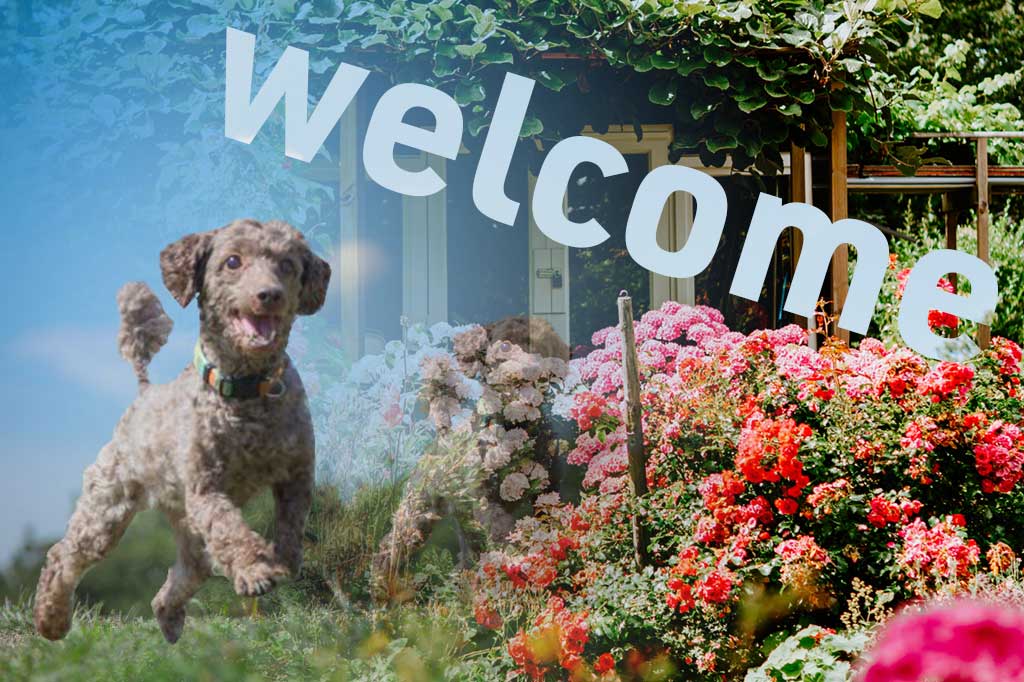
習った3つを全て取り入れた画像

・マスク
・クリッピングマスク
・グラデーション


